WordPressテーマのTwenty Seventeenの
子テーマを作成します。
子テーマ側を変更することにより
Twenty Seventeenをアップデートしても
変更が元に戻ったり失われない様にします。
子テーマの作成方法を調べる
ググってみるといろいろなページが
検索ヒットしますが、
WordPressの公式オンラインマニュアルを
見てみると、何か作成出来そうなので
参考にしてやってみます。
子テーマを作成する
作成するには以下が少なくとも必要とのこと。
- 子テーマディレクトリ
- style.css
- functions.php
後は、RTLサポートで子テーマに
rtl.css を追加することが推奨とのこと。
子テーマを作ることが目的なので
まずは最小限で行います。
子テーマ用のディレクトリを作成
ローカルにディレクトリを作成します。
ディレクトリ名は推奨どおりに、
親テーマ名の最後に ‘-child’ を付けたものにします。
| ディレクトリ名 | twentyseventeen-child |
style.cssの作成
公式マニュアルページを読むと
スタイルシートヘッダで始める
必要があるとの事。
ヘッダの中身は、
Theme NameとTemplateがあれば
いいみたいですね。
後は説明用のDescriptionと、
どの親バージョンで行ったのかの
Versionを追加。
テーマを見たときに作成者が分かるように
Authorも追加しました。
/*
Theme Name: Twenty Seventeen Child
Description: Twenty Seventeen Child Theme
Template: twentyseventeen
Version: 2.1
Author: sitedawan.com
*/
| Theme Name | Twenty Seventeen Child |
| Description | Twenty Seventeen Child Theme |
| Template | twentyseventeen ※親テーマのディレクトリ名 |
| Version | 2.1 ※親テーマのVersionに合わせる |
| Author | 自ドメイン |
functions.phpの作成
公式マニュアルページの記述を見ると
個々のテーマに依存するようなコード
ではなさそうなので、
そのままコピーして作成。
<?php
/**
Twenty Seventeen Child functions and definitions
*/
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style',
get_stylesheet_directory_uri() . '/style.css',
array('parent-style')
);
}
rtl.cssの作成
style.cssと同じくスタイルシートヘッダが
必要とのこと。
Theme NameとTemplateがあれば
いいようなので、style.cssをコピーして
rtl.cssを作成しました。
共にスタイルシートヘッダだけ
記述したファイルになっています。
テーマをインストール
作成したディレクトリ毎、ZIP形式で圧縮します。
twentyseventeen-child_2.1.zip
※ファイル名はお好みで。
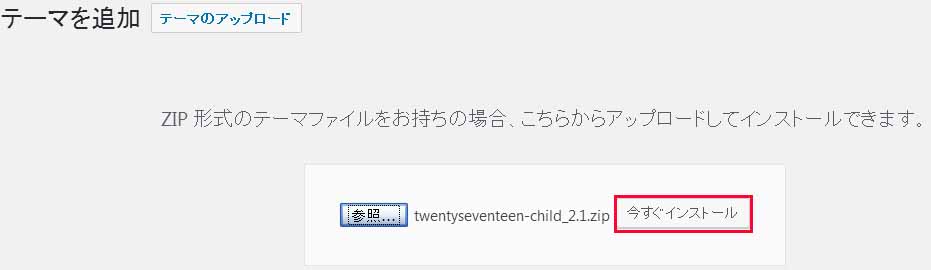
テーマメニューからインストールします。
新規追加、テーマのアップロードで、
作成したZIPファイルを選択し
今すぐインストールをポチッと。

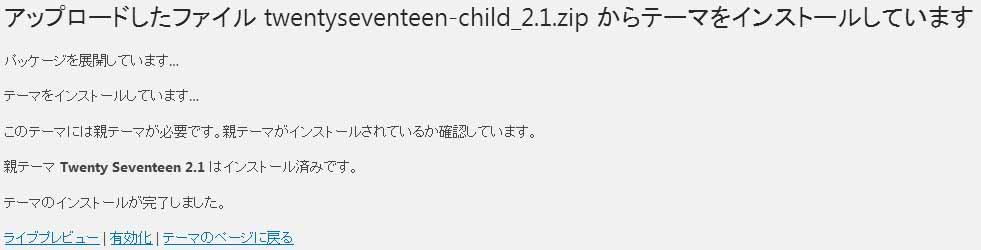
無事インストール完了

すぐに有効化せずに、
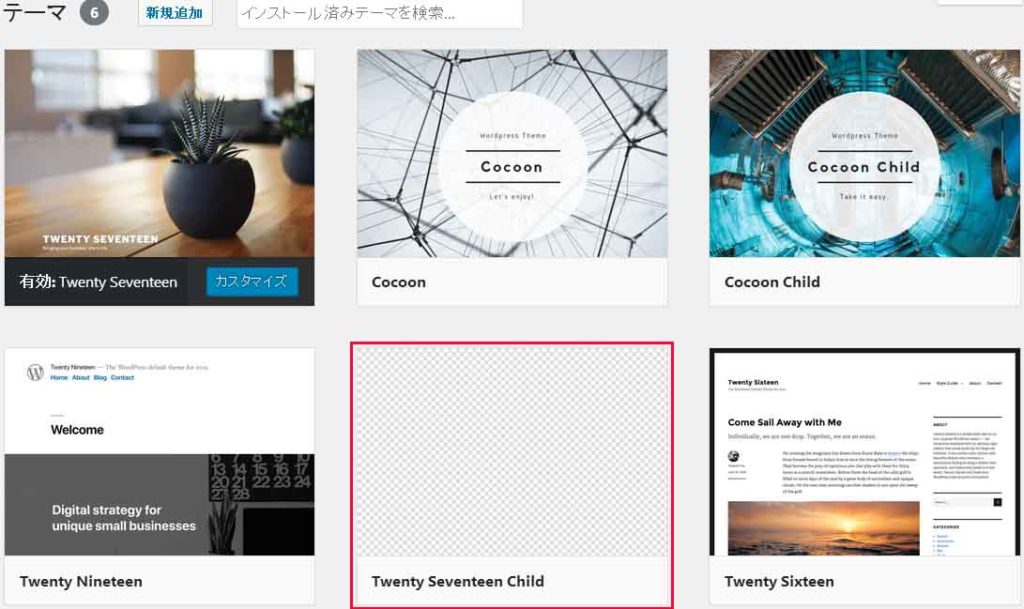
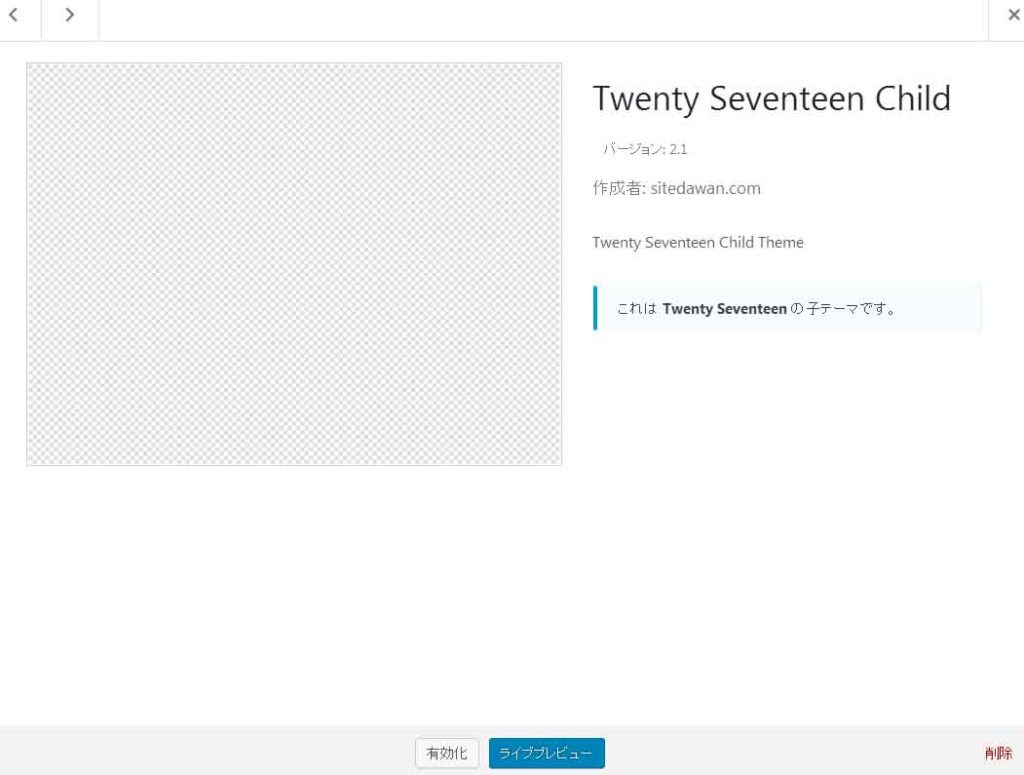
テーマのページに戻って確認してみます。


ちゃんと期待通りに出来ているよう
なので有効化します。

終わりに
公式マニュアルを見ながら
無事作成して有効化することが出来ました。
親テーマと子テーマというのは
こういう事なのかぁと
なんとなくですが分かった気が。^^



コメント